CSS: Fundamentals
Learning Goals
- Implement clean and consistent CSS syntax
- Use Chrome Dev Tools to debug CSS
- Demonstrate understanding of the box model by recreating small comps
Vocabulary
CSSCascading Style SheetsHTML elementA building block that makes up the structure of a web pageid/classattributes on HTML elements that allow us to identify HTML elements in our CSSproperty(CSS property) The name of a style property of an HTML element (e.g., color, border)valueThe value that is paired with a given style propertydeclarationA property/value pair within a CSS ruledeclaration blocksmultiple declarationsselectorused to target HTML elements on our web pages that we want to styleruleselector(s) and a declaration block come together to create a rule
What is CSS?
CSS can do SO MUCH more than just add color or make things pretty. CSS can be used to create artwork like this project by Kassandra Sanchez. CSS can also make complex processes more intuitive and accessible users, like TurboTax and airbnb. CSS is a powerful tool for frontend developers. Let’s jump in to see how it works!
It’s a “style sheet language” that lets you style the HTML elements on your page. CSS works with HTML, but isn’t HTML. CSS controls the positioning, sizing, colors, and specific fonts on your page. There is a class and id attribute available to use on every HTML element. In addition to the plain old element names themselves, these attributes allow you to create “targets” for both your CSS and JavaScript. They are hooks that you can use to manipulate the look and behavior of your HTML elements.
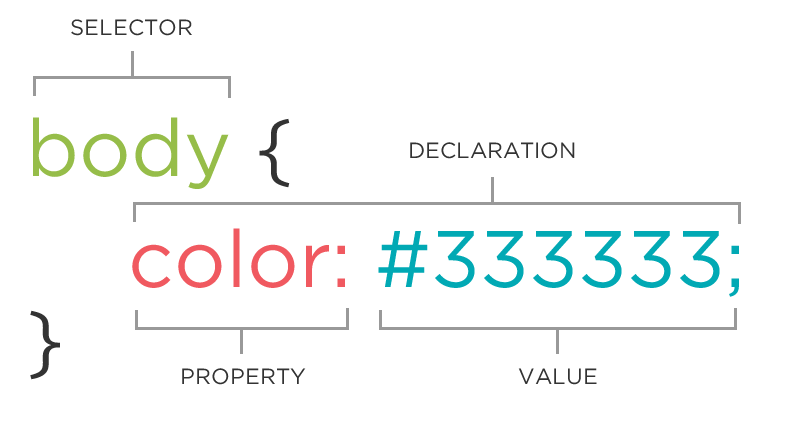
Anatomy of a Basic CSS Rule

We can target an HTML element in CSS many ways:
// by element name
h1 {
color: red;
}
// by class name
.primary-font {
font-family: "Montserrat", sans-serif;
font-size: 45px;
}
// by id name
#about-page {
background-color: lightgrey;
}
// by a combination of above
.primary-font p {
font-size: 15px;
color: darkgrey;
}
See the Pen CSS Rules by Kayla Wood (@kaylaewood) on CodePen.
Explore
With your partner, use the CodePen above to explore.
- Uncomment each line in the CSS file at a time (starting at the top). Before you uncomment, make a prediction about what you will see on the page.
- Do you notice a pattern for what styling is taking precedent?
- Write down any questions that come up!
After students have a chance to explore on their own, make sure they make note of the precedence in their notebooks: id -> class -> element
Dev Tools and CSS
Developer Tools, or Dev Tools, are available to use in every browser. They help us debug, experiment, and test assumptions in our HTML, CSS, and JavaScript quickly and with a low-risk in the browser. They’re your friend when it comes to understanding how CSS works (or untangling why it isn’t working) – get in the habit of using them early and often!
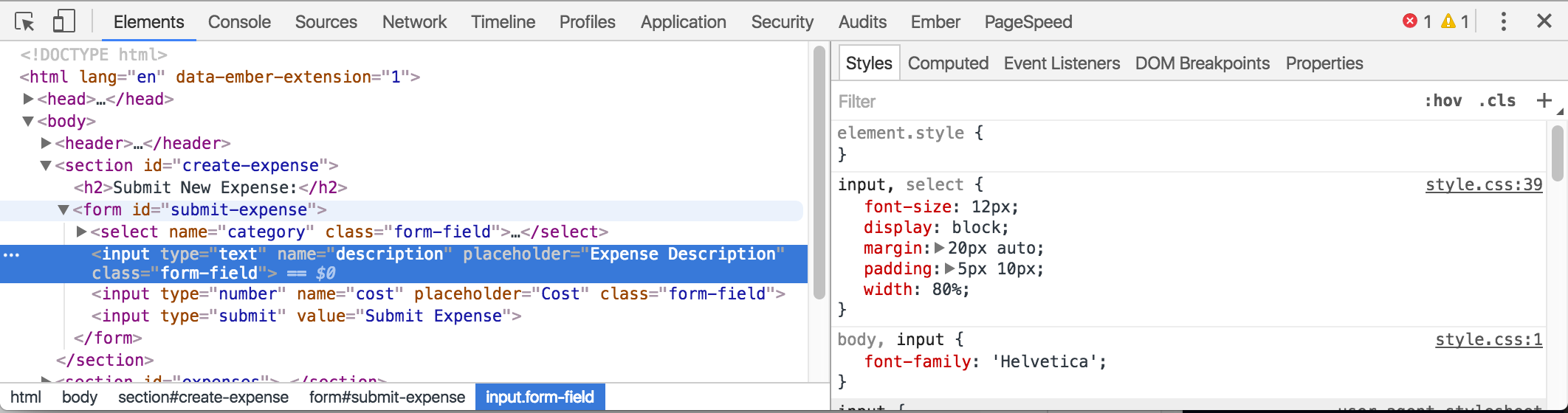
Editing CSS
To the right of the HTML pane, there’s a small sidebar that gives us styling information for the currently selected element. Similar to the HTML pane, we can add or remove styles and adjust CSS property values from this pane. You can click on any style property associated with the selected element and change its value. You can also use the blue checkbox to toggle the style on or off.

Dev Tools Challenge
Directly from the CSS pane, we can edit the CSS and see the changes reflected immediately.
Let’s make the following edits on this lesson page:
- Make the title of this page have a font size of 200 pixels.
- Change the left border color of all elements with a
.call-to-actionclass to purple. - Make all of the
h2elements red. - Change the font of the whole page to
serif
Discussion Questions:
- Experiment with deselecting a few CSS styles. What happens?
- What do you think it means when a style is crossed out?
- Refresh the page. What happened to your changes? Given that they don’t persist, why/when would using the Dev Tools be useful?
Chrome Dev Tools Takeaways
- When a CSS property is crossed out, it means that the style was overridden by another style - either because there is a more specific selector somewhere else in your CSS file or because there is a competing style applied later in your file (Remember: CSS reads top to bottom!)
- The Dev Tools are a great tool when you are working on your app’s CSS. It’s helpful to see the changes in real time and be able to mess with the styles until it’s just right. It’s also helpful for debugging to see what styles are being unintentionally overridden. Since the styles don’t persist, you want to be careful to not make too many changes at a time without updating your CSS file!
- Here is a great resource on manipulating CSS through the Chrome Dev Tools.
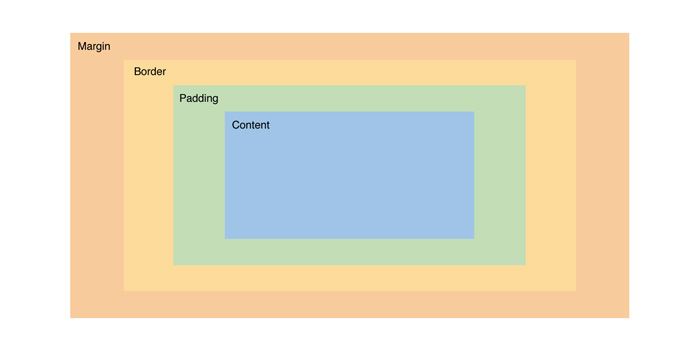
The Box Model
Each element’s content is in a rectangular box. CSS leverages the box model to control layout and design. An HTML element is comprised of its content and the padding, borders, and margins surrounding it. Boxes are “stacked” in the order they appear in your HTML. You can stack them horizontally, vertically, and in the z-plane.
This diagram can be found in the CSS Dev Tools and the same color coding is used when we hover over elements in the browser with the inspector selected.
The Box Model Applied
Explore Box Model
Setup
- Fork this static-site-playground
- Explore the code! How is the CSS file linked to the HTML file?
Write some CSS!
- On your own, take a few minutes to practice writing the syntax of CSS rules and seeing how margin and padding affect an element.
- A common mantra when working on CSS is “when in doubt, border it out”. Apply a border of an obvious color to both the section and button so you are 100% clear on where things are. Hint: Make sure to be researching properties on MDN!
- Add margin and padding to your button
- Add margin and padding to the section
If you have time left, see what else you can change or add with CSS!
Wrap Up
Solo Journaling
- How does CSS differ from HTML?
- Explain the Box Model
- What questions do you still have about CSS?